今回のブログはスキルアップの目的でData saberへ挑戦中の奮闘記です
コミュニティ活動と備忘録の為、書いています
私の職場にも色々なデータがありますがそれを効率よく使って問題を解決していきたいと思い
この難しい試練に挑戦することにしました

今回の内容は、技術課題の2個目ord2の”Visual Best Practice” です。
動画の中でも言われているがord1に持ってきてもいいのではないかと思われる内容となっている。主に考え方や知識の部門となっています。
ビジュアル分析のサイクル
まずはTaskを確認する。何をビジュアル化したいのか?Taskを明確にする。
Taskとは自分がやるべき仕事や作業、職務という意味
目的は何なのか?必要なデータは何か?対象ユーザーは誰なのか?などまずは質問から始める事が大事と言われてます。
Preattentive Attributes
Preattentive Attributesとは前注意属性という意味です。
ぱっと見ただけで意識せず判断できる視覚表現のことです。
視覚表現の重要度ですがPreattentive Attributesは大別すると位置、色、サイズ、形状に分類でき、この4つの視覚効果は重要度(インパクト)に違いがあります。重要度とは分かりやすさのことです。重要度の大きいものから並べると1.位置2.色3.サイズ4.形状になります。(さっきと同じ並び)
正しいグラフタイプの選択
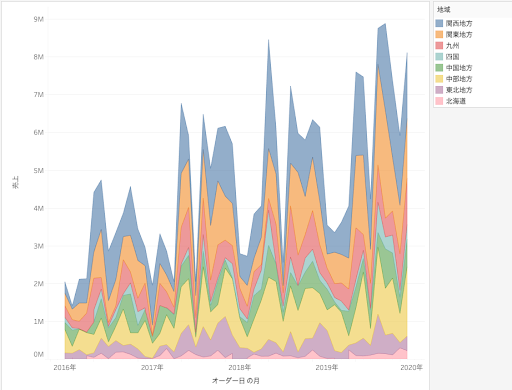
経時的な傾向を示すのに最適なビジュアライゼーションは、折れ線グラフ、面グラフ、棒グラフです。



それぞれの項目の割合を知りたいときは、面グラフや棒グラフが適しています。
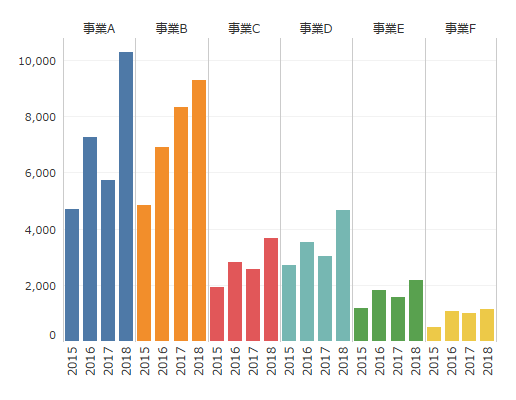
比較とランク付け示すのに最適なビジュアライゼーションは、棒グラフです。
棒グラフは簡単に値を比較できます。

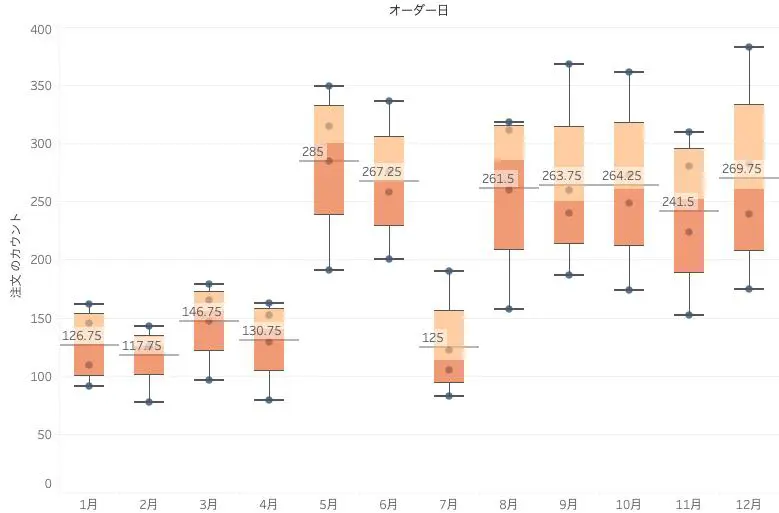
分布を示すのによく使われるグラフは箱ヒゲ図とヒストグラムです。
箱ヒゲ図は複数の分布を表すのに最適です。

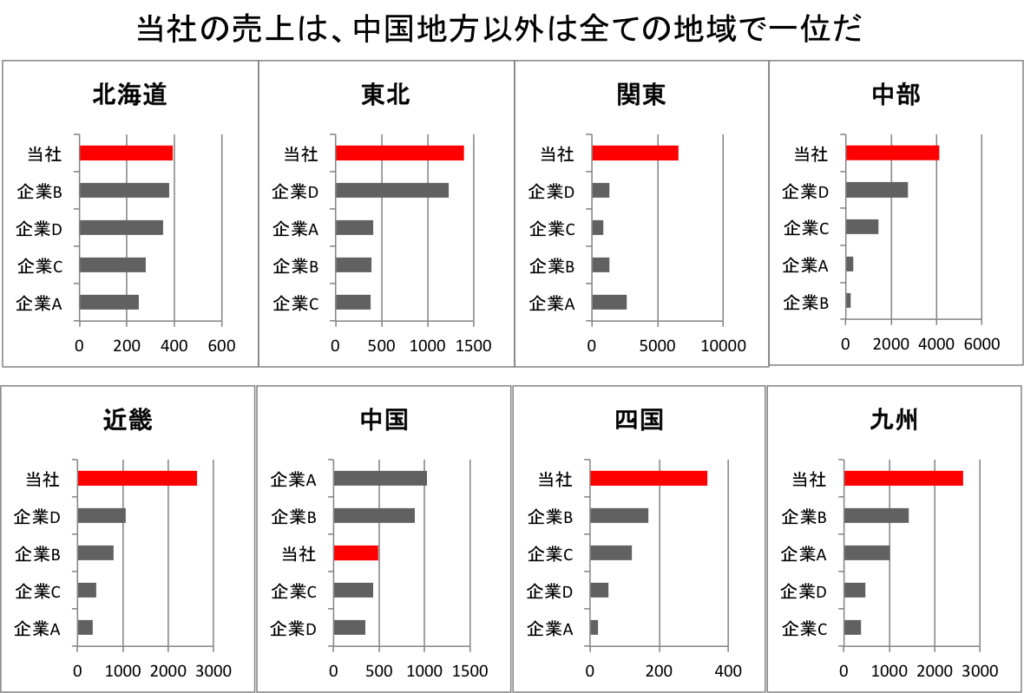
一部と全体の比較を表すのに最適なのは棒グラフです。
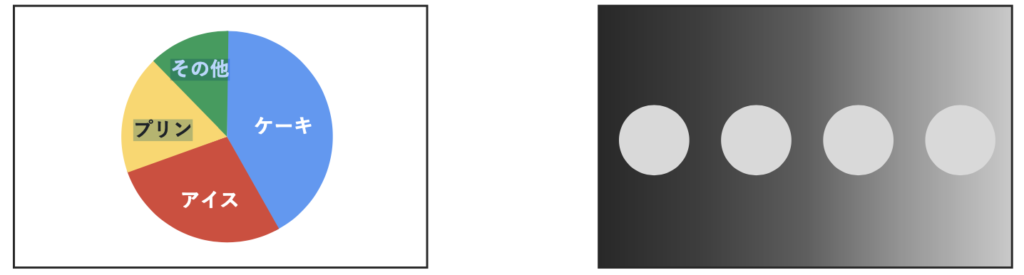
よく円グラフが用いられますが円グラフは適していません。
円グラフの不満点
- 隣あってないと比較できない
- 角度の比較が困難 (角度はわかりやすい視覚表現ではない)
- 色を使わないと表現できない
- スペースを大幅にとる
- たくさんの項目を比較出来ない
合計に対する割合を棒グラフで表すと分かりやすいです。
ダッシュボード作成時に気をつけるポイント
色数が多いのと背景色に気をつけるべし

色数は多くても7色まで。4色ぐらいがベストです。
ダッシュボードの種類は探索型と説明型があります。
探索型は見る人が気づきを得るためのもので中立は表現である事が重要
説明型は作成者が伝えたい内容を表現したもので意見が明確である事が重要
使いやすいダッシュボードはビューワーの視線は上から下、左から右へ移動するので配置するシートの数は4つ以下。フィルターと凡例は同じコンテナにまとめる
1つのビューが次のビューをフィルターしていく場合、視線の動きに合わせてビューを配置すると使いやすくなる。
ツールヒントはわかりやすい文章で見やすいフォント、必要な情報に絞る事がポイントです。
以上がVisual Best Practiceのまとめた内容となってます。
細かく言えばもっと色々あるのですが、もっと勉強して書きたいと思います。